Fabric.js画布设置
2018-11-27 19:36:11
3730 次阅读
0 个评论
我们必须透过 new fabric.Canvas 来抓取 <canvas> 标签,并且管理所有 Fabricjs 相关的物件,我们必须提供 canvas 这个元件的 id 值来取得 fabric.Canvas 的实例。
物件管理
有了 fabric.Canvas 实例之后,我们就可以将我们所建立的物件利用 add() 方法加入 canvas 中,利用 item() 或 getObjects() 方法取的画布中的物件,最后利用 remove() 方法将物件从 canvas 中移除。
请看以下范例
const canvas = new fabric.Canvas('canvas') //提供 canvas 的 id
canvas.add(rect) // 新增物件
// 如果之前暂存的 rect 不见了,就得用这两个方法找到他
// 可以个别 console 印出来看看长怎样
// 结果為 true
canvas.getObjects()[0] === canvas.item(0)
// 这边过一秒后删掉先前增加的 rect
setTimeout(() => canvas.remove(rect), 1000)
// 这个也行
// setTimeout(() => canvas.remove(canvas.getObjects()[0]), 1000)
// 这个也行
// setTimeout(() => canvas.remove(canvas.item(0)), 1000)画布设置
这个 fabric.Canvas 的实例当然没有那麼简单,他能让我们提供一些设定值,来设置一些如 画布大小、背景色 backgroundColor、背景图片 backgroundImage、覆盖图片 overlayImage...,以及一些物件在 canvas 中被选取的样式和数标滑过的样式...等等一大堆的设定值,这边就只举几个常用的来记录。
一些常用的设定
fabric.Canvas('canvas', {
height: window.innerHeight, // 让画布同视窗大小
width: window.innerWidth, // 让画布同视窗大小
isDrawingMode: false, // 设置成 true 一秒变身小画家
hoverCursor: 'progress', // 移动时鼠标显示
freeDrawingCursor: 'all-scroll', // 画画模式时鼠标模式
backgroundColor: 'rgb(255,255,255)', // 背景色,
backgroundImage: 'https://www.123.com/shared/img/thumb/neko1869IMG_9074_TP_V.jpg' // 背景图片
})当然少不了灵活的动态修改
canvas.setHeight(300) // 将画布大小修改為 300px
// 一次更改好几个
canvas.set({
backgroundColor: '#333',
isDrawingMode: true
})背景图
这边特别把背景图拿出来纪录,因為呢如果我们直接透过
fabric.Canvas('canvas', {
backgroundImage: 'https://www.123.com/shared/img/thumb/neko1869IMG_9074_TP_V.jpg' // 背景图片
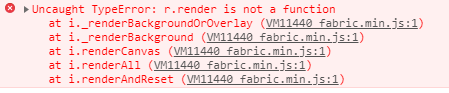
})开启 console 会出现下面错误

这边建议改使用 setBackgroundImage(url, callback)
后面的 callback 為图片载入 (onload) 后执行
canvas.setBackgroundImage('https://www.123.com/shared/img/thumb/AMEMAN17826009_TP_V.jpg', () => canvas.renderAll())或是直接建立一个 fabric 的 Image 实例,来当背景图。
用这种方式能够更灵活的设置位置以及大小。
fabric.Image.fromURL('https://www.123.com/shared/img/thumb/AMEMAN17826009_TP_V.jpg', (img) => {
const oImg = img.set({
left: 100,
top: 100,
angle: 15,
width: 500,
height: 500
})
canvas.setBackgroundImage(oImg).renderAll()
})StaticCanvas & Canvas
Fabricjs 很贴心的提供了一种是静态不需操控的类别 StaticCanvas。
另一种是一般的 Canvas 类别。
两者最大的差异就是:
StaticCanvas 主要就是拿来做静态显示 (不须被使用者操控)
Canvas 新增出来的物件都能被使用者自由的操控
StaticCanvas 绘图效能更好
Canvas 互动性较佳
以下是两种 Canvas new 的方式
const staticCanvas = new fabric.StaticCanvas('static')
const dynamicCanvas = new fabric.Canvas('dynamic')
00