Fabric.js 物件控制项样式调整
2018-11-27 15:19:53
4224 次阅读
0 个评论

我们可以透过 Fabricjs 建立自由的画布让使用者来操控物件。
今天来看看要如何去变更使用者选取后出现的控制项,以及控制滑鼠拖曳的选择区块的样式。我们可以透过 Fabricjs 来让使用者的选择框变得更特别。
控制项边框的样式
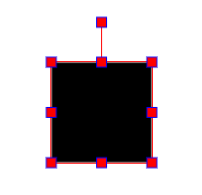
以下就是预设的控制项样式

setControlsVisibility(optionsopt)
可设定哪些控制点是要显示或不显示。
可以让使用者无法让形状变形,只能使用等比例缩放。
fabric.Object.prototype.setControlsVisibility({
bl: true, // 左下
br: true, // 右下
mb: false, // 下中
ml: false, // 中左
mr: false, // 中右
mt: false, // 上中
tl: true, // 上左
tr: true, // 上右
mtr: true // 旋转控制键
})结果

// 只对 rect 的控制项做修改
rect.setControls({
...
})直接隐藏所有的控制点和边框
若不想看的所有的边框,可透过 hasBorders、hasControls 来直接对所有的边框和控制点做操作。
rect.hasControls = false

rect.hasBorders = false

控制项样式调整
透过 object.set 来设定个别控制项样式。
需注意的是若需要改变控制点的填满色时,需要把物件的 transparentCorners 属性设定為 false,不然预设是 true 会无法填入控制点的顏色。
rect.set({
// 将此属性设定成 false 才有办法设定填满设定点
transparentCorners: false,
borderColor: 'red', // 边框顏色
cornerColor: 'red', // 控制点填满色
cornerSize: 10, // 控制点大小
cornerStrokeColor: 'blue', // 控制点边框色
})
控制项形状调整
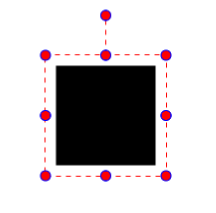
透过 cornerStyle 调整控制点的形状。
borderDashArray 可以做边框的虚线。
padding 属性控制物件和控制项的距离。
rect.set({
...
padding: 10,
borderDashArray: [5, 5],
cornerStyle: 'circle'
})
透过 object.selectable = false 让物件无法被选择
滑鼠拖曳的选择区块
关闭拖曳选择
预设為蓝色透明框框来做选择的拖曳区块,可以帮助我们群组物件,若今天我们不需要有这个拖曳的功能,透过设定 canvas.selection 这个参数来控制是否要掩饰拖曳区块。
设定 canvas.selection = false 不会出现拖曳选择区块
指定样式
selectionColor 拖曳区块背景顏色
canvas.selectionColor = 'rgba(255,0,0,0.3)'
selectionBorderColor 设定拖曳区块边框顏色
canvas.selectionBorderColor = 'red'
selectionLineWidth 设定拖曳区块边框粗度
`canvas.selectionLineWidth = '5'
selectionDashArray 设定拖曳区块虚线样式
canvas.selectionDashArray = [5, 5]
透过以上设定得到的结果
